Hacker adalah Seseorang yang tertarik untuk mengetahui secara mendalam mengenai kerja suatu system, komputer, atau jaringan komputer, dan Hacking adalah sikap dan kemampuan yang pada dasarnya harus dipelajari sendiri.
Berikut ini 7 cara atau teknik yang digunakan para hacker untuk menembus keamanan sebuah website.
1. IP Spoofing
IP Spoofing juga dikenal sebagai Source Address Spoofing, yaitu pemalsuan alamat IP attacker sehingga sasaran menganggap alamat IP attacker adalah alamat IP dari host di dalam network bukan dari luar network. Misalkan attacker mempunyai IP address type A 66.25.xx.xx ketika attacker melakukan serangan jenis ini maka Network yang diserang akan menganggap IP attacker adalah bagian dari Networknya misal 192.xx.xx.xx yaitu IP type C.
IP Spoofing terjadi ketika seorang attacker ?mengakali? packet routing untuk mengubah arah dari data atau transmisi ke tujuan yang berbeda. Packet untuk routing biasanya di transmisikan secara transparan dan jelas sehingga membuat attacker dengan mudah untuk memodifikasi asal data ataupun tujuan dari data. Teknik ini bukan hanya dipakai oleh attacker tetapi juga dipakai oleh para security profesional untuk men tracing identitas dari para attacker
2.FTP Attack
Salah satu serangan yang dilakukan terhadap File Transfer Protocol adalah serangan buffer overflow yang diakibatkan oleh malformed command. tujuan menyerang FTP server ini rata-rata adalah untuk mendapatkan command shell ataupun untuk melakukan Denial Of Service. Serangan Denial Of Service akhirnya dapat menyebabkan seorang user atau attacker untuk mengambil resource didalam network tanpa adanya autorisasi, sedangkan command shell dapat membuat seorang attacker mendapatkan akses ke sistem server dan file-file data yang akhirnya seorang attacker bisa membuat anonymous root-acces yang mempunyai hak penuh terhadap system bahkan network yang diserang
3.Unix Finger Exploits
Pada masa awal internet, Unix OS finger utility digunakan secara efficient untuk men-sharing informasi diantara pengguna. Karena permintaan informasi terhadap informasi finger ini tidak menyalahkan peraturan, kebanyakan system Administrator meninggalkan utility ini (finger) dengan keamanan yang sangat minim, bahkan tanpa kemanan sama sekali. Bagi seorang attacker utility ini sangat berharga untuk melakukan informasi tentang footprinting, termasuk nama login dan informasi contact.
4. Flooding & Broadcasting
Seorang attacker bisa menguarangi kecepatan network dan host-host yang berada di dalamnya secara significant dengan cara terus melakukan request/permintaan terhadap suatu informasi dari sever yang bisa menangani serangan classic Denial Of Service(Dos), mengirim request ke satu port secara berlebihan dinamakan flooding, kadang hal ini juga disebut spraying. Tujuan dari kedua serangan ini adalah sama yaitu membuat network resource yang Menyediakan informasi menjadi lemah dan akhirnya menyerah.
Serangan dengan cara Flooding bergantung kepada dua faktor yaitu: ukuran dan/atau volume (size and/or volume). Seorang attacker dapat menyebabkan Denial Of Service dengan cara melempar file berkapasitas besar atau volume yang besar dari paket yang kecil kepada sebuah system. Dalam keadaan seperti itu network server akan menghadapi kemacetan: terlalu banyak informasi yang diminta dan tidak cukup power untuk mendorong data agar berjalan. Pada dasarnya paket yang besar membutuhkan kapasitas proses yang besar pula, tetapi secara tidak normal paket yang kecil dan sama dalam volume yang besar akan menghabiskan resource secara percuma, dan mengakibatkan kemacetan
5.Fragmented Packet Attacks
Data-data internet yang di transmisikan melalui TCP/IP bisa dibagi lagi ke dalam paket-paket yang hanya mengandung paket pertama yang isinya berupa informasi bagian utama( kepala) dari TCP. Beberapa firewall akan mengizinkan untuk memroses bagian dari paket-paket yang tidak mengandung informasi alamat asal pada paket pertamanya, hal ini akan mengakibatkan beberapa type system menjadi crash. Contohnya, server NT akan menjadi crash jika paket-paket yang dipecah(fragmented packet) cukup untuk menulis ulang informasi paket pertama dari suatu protokol
6.E-mail Exploits
Peng-exploitasian e-mail terjadi dalam lima bentuk yaitu: mail floods, manipulasi perintah (command manipulation), serangan tingkat transportasi(transport level attack), memasukkan berbagai macam kode (malicious code inserting) dan social engineering(memanfaatkan sosialisasi secara fisik). Penyerangan email bisa membuat system menjadi crash, membuka dan menulis ulang bahkan mengeksekusi file-file aplikasi atau juga membuat akses ke fungsi fungsi perintah (command function).
7.DNS and BIND Vulnerabilities
Berita baru-baru ini tentang kerawanan (vulnerabilities) tentang aplikasi Barkeley Internet Name Domain (BIND) dalam berbagai versi mengilustrasikan kerapuhan dari Domain Name System (DNS), yaitu krisis yang diarahkan pada operasi dasar dari Internet (basic internet operation).
Sumber:
http://www.farhan-bjm.web.id/2012/03/hacker-dan-cara-kerja-hacker-menjebol.html diakses hari Rabu, 30 Januari 2013, 00:29 WIB.
Berikut ini 7 cara atau teknik yang digunakan para hacker untuk menembus keamanan sebuah website.
1. IP Spoofing
IP Spoofing juga dikenal sebagai Source Address Spoofing, yaitu pemalsuan alamat IP attacker sehingga sasaran menganggap alamat IP attacker adalah alamat IP dari host di dalam network bukan dari luar network. Misalkan attacker mempunyai IP address type A 66.25.xx.xx ketika attacker melakukan serangan jenis ini maka Network yang diserang akan menganggap IP attacker adalah bagian dari Networknya misal 192.xx.xx.xx yaitu IP type C.
IP Spoofing terjadi ketika seorang attacker ?mengakali? packet routing untuk mengubah arah dari data atau transmisi ke tujuan yang berbeda. Packet untuk routing biasanya di transmisikan secara transparan dan jelas sehingga membuat attacker dengan mudah untuk memodifikasi asal data ataupun tujuan dari data. Teknik ini bukan hanya dipakai oleh attacker tetapi juga dipakai oleh para security profesional untuk men tracing identitas dari para attacker
2.FTP Attack
Salah satu serangan yang dilakukan terhadap File Transfer Protocol adalah serangan buffer overflow yang diakibatkan oleh malformed command. tujuan menyerang FTP server ini rata-rata adalah untuk mendapatkan command shell ataupun untuk melakukan Denial Of Service. Serangan Denial Of Service akhirnya dapat menyebabkan seorang user atau attacker untuk mengambil resource didalam network tanpa adanya autorisasi, sedangkan command shell dapat membuat seorang attacker mendapatkan akses ke sistem server dan file-file data yang akhirnya seorang attacker bisa membuat anonymous root-acces yang mempunyai hak penuh terhadap system bahkan network yang diserang
3.Unix Finger Exploits
Pada masa awal internet, Unix OS finger utility digunakan secara efficient untuk men-sharing informasi diantara pengguna. Karena permintaan informasi terhadap informasi finger ini tidak menyalahkan peraturan, kebanyakan system Administrator meninggalkan utility ini (finger) dengan keamanan yang sangat minim, bahkan tanpa kemanan sama sekali. Bagi seorang attacker utility ini sangat berharga untuk melakukan informasi tentang footprinting, termasuk nama login dan informasi contact.
4. Flooding & Broadcasting
Seorang attacker bisa menguarangi kecepatan network dan host-host yang berada di dalamnya secara significant dengan cara terus melakukan request/permintaan terhadap suatu informasi dari sever yang bisa menangani serangan classic Denial Of Service(Dos), mengirim request ke satu port secara berlebihan dinamakan flooding, kadang hal ini juga disebut spraying. Tujuan dari kedua serangan ini adalah sama yaitu membuat network resource yang Menyediakan informasi menjadi lemah dan akhirnya menyerah.
Serangan dengan cara Flooding bergantung kepada dua faktor yaitu: ukuran dan/atau volume (size and/or volume). Seorang attacker dapat menyebabkan Denial Of Service dengan cara melempar file berkapasitas besar atau volume yang besar dari paket yang kecil kepada sebuah system. Dalam keadaan seperti itu network server akan menghadapi kemacetan: terlalu banyak informasi yang diminta dan tidak cukup power untuk mendorong data agar berjalan. Pada dasarnya paket yang besar membutuhkan kapasitas proses yang besar pula, tetapi secara tidak normal paket yang kecil dan sama dalam volume yang besar akan menghabiskan resource secara percuma, dan mengakibatkan kemacetan
5.Fragmented Packet Attacks
Data-data internet yang di transmisikan melalui TCP/IP bisa dibagi lagi ke dalam paket-paket yang hanya mengandung paket pertama yang isinya berupa informasi bagian utama( kepala) dari TCP. Beberapa firewall akan mengizinkan untuk memroses bagian dari paket-paket yang tidak mengandung informasi alamat asal pada paket pertamanya, hal ini akan mengakibatkan beberapa type system menjadi crash. Contohnya, server NT akan menjadi crash jika paket-paket yang dipecah(fragmented packet) cukup untuk menulis ulang informasi paket pertama dari suatu protokol
6.E-mail Exploits
Peng-exploitasian e-mail terjadi dalam lima bentuk yaitu: mail floods, manipulasi perintah (command manipulation), serangan tingkat transportasi(transport level attack), memasukkan berbagai macam kode (malicious code inserting) dan social engineering(memanfaatkan sosialisasi secara fisik). Penyerangan email bisa membuat system menjadi crash, membuka dan menulis ulang bahkan mengeksekusi file-file aplikasi atau juga membuat akses ke fungsi fungsi perintah (command function).
7.DNS and BIND Vulnerabilities
Berita baru-baru ini tentang kerawanan (vulnerabilities) tentang aplikasi Barkeley Internet Name Domain (BIND) dalam berbagai versi mengilustrasikan kerapuhan dari Domain Name System (DNS), yaitu krisis yang diarahkan pada operasi dasar dari Internet (basic internet operation).
Sumber:
http://www.farhan-bjm.web.id/2012/03/hacker-dan-cara-kerja-hacker-menjebol.html diakses hari Rabu, 30 Januari 2013, 00:29 WIB.
Cara Membuat Link Sumber Otomatis - saat mengcopy paste atau copas artikel di Blog tetangga dengan tujuan untuk di publikasikan kembali maka etika yang tepat adalah mencantumkan link sumber dari artikel tersebut. untuk Anda yang ingin artikel blognya ketika di copas lalu akan menampilkan sebuah link otomatis yang mengarah kepada artikel Anda, kami akan berikan scriptnya, silahkan saja pasang di blog Anda, berikut cara membuat link sumber otomatis ketika dicopas:
1. Login ke blogger Anda.
2. Klik Template > Edit HTML > Centang Expand Template Widget
3. Copy code berikut sebelum atau tepat diatas kode
lalu simpan.1. Login ke blogger Anda.
2. Klik Template > Edit HTML > Centang Expand Template Widget
3. Copy code berikut sebelum atau tepat diatas kode
Keterangan: Tulisan "Sumber:" bisa anda ubah dengan kata lain seperti "link Sumber", "Read more" dan lain sebagainya. Silahkan anda cek dengan copy salah satu postingan anda dan pastekan di Notepad atau di Ms.Word. Semoga bermanfaat.
 Halo sobat nickizoner, kali ini saya akan membagi tips untuk mencegah artikel di blog agan agar terhindar dari copypaste tangan-tangan jahil. Tentunya agan-agan akan merasa mengernyit dahi dan menghela nafas sesaat setelah menemukan artikelnya dicopypaste oleh blogger lain? Kalau mencantumkan alamat sumbernya masih wajar aja ya. Tapi artikel yang dicopypaste ini sama sekali tidak dicantumkan sumbernya, seakan-akan artikel yang ditulis adalah hasil karya si copaser. Untuk mengantisipasinya ada trik yang cukup jitu berikut ini. Silahkan
Halo sobat nickizoner, kali ini saya akan membagi tips untuk mencegah artikel di blog agan agar terhindar dari copypaste tangan-tangan jahil. Tentunya agan-agan akan merasa mengernyit dahi dan menghela nafas sesaat setelah menemukan artikelnya dicopypaste oleh blogger lain? Kalau mencantumkan alamat sumbernya masih wajar aja ya. Tapi artikel yang dicopypaste ini sama sekali tidak dicantumkan sumbernya, seakan-akan artikel yang ditulis adalah hasil karya si copaser. Untuk mengantisipasinya ada trik yang cukup jitu berikut ini. Silahkan Sisipkan script ANTI COPAS di atas tepat di bawah tag head
pada menu Edit Rancangan > Edit HTML (kalo susah mencarinya dengan cara manual, gunakan CTRL+F, terus ketikkan di pencarian kata pada pengaturan elemen template agan).
Kalau sudah ketemu, tempel Script tersebut tepat di bawah . Kemudian Save.
Nah, sekarang coba lihat blog agan. Coba agan sorot (blok) artikel tulisan agan! Kalau langkah di atas dilakukan dengan benar, seharusnya agan tidak bisa mengcopy artikel tadi..
Good Luck :) and Happy Blogging.
Google Analytics (GA) merupakan layanan dari Google yang memberikan statistik
secara terperinci tentang lalu lintas (traffic) dan pengunjung ke situs
web atau blog. Selain menampilkan matrik untuk lalu lintas biasa
(Tampilan halaman, kunjungan, Pengunjung unik, tingkat bouncing, waktu
di situs, dll), Google Analytics juga menyediakan statistik yang
komprehensif mengenai audience pada website atau blog tersebut, sumber
lalu lintas, konten, kata kunci dan banyak lagi.
Cara buat akun Google Google Analytics :
- Kunjungi halaman https://www.google.com/analytics/web/
- Klik Sign Up Now (Lihat sudut kanan atas halaman tersebut), masukklah dengan menggunakan akun Google sobat.
- Pada halaman berikutnya klik tombol Sign up.
- Isi kolom yang sudah disediakan seperti Nama Akun, URL blog yang akan dilacak, zona waktu, preferensi berbagi data, dan negara atau teritori sobat.
- Baca persyaratan layanan dan kasih sobat blogger centang pada "Ya, saya menyetujui persyaratan dan kondisi di atas".
- Klik tombol Create Account dan sobat blogger akan dibawa ke tab Pelacakan Kode Konfigurasi.
- Langkah berikutnya adalah menemukan ID Properti Web (alias nomor UA)-ID unik yang diberikan untuk account yang baru saja dibuat. Abaikan semua item lainnya di tab ini, satu-satunya yang sobat blogger butuhkan adalah nomor UA.
- Copy Property ID tersebut.
Menambahkan Google Analytics ID ke blog :
- Jika sobat blogger menggunakan antarmuka Blogger baru, klik menu dropdown di samping nama blog yang akan dilacak dan arahkan ke Pengaturan> Yang lain> Google Analytics. (Untuk antarmuka lama, masuk ke Pengaturan>> ID Dasar Google Analytics Properti Web).
- Tempel atau paste nomor UA ke dalam kotak Analytics Web Property ID.
- Klik Simpan Pengaturan.
Cara Menambahkan kode pelacakan di blog :
Berikut ini contoh kode pelacakan yang harus ditambahkan di blog :
- Jika sobat blogger menggunakan Layout terbaru atau Dinamis Template Tampilan dari galeri Template Designer, sobat blogger dapat melewati langkah-langkah berikut karena sudah memiliki tag built-in. Hal yang sama berlaku untuk template mobile.
- Tetapi jika sobat blogger menggunakan Old Layout Template atau template dari pihak ketiga, sobat blogger mungkin perlu menambahkannya ke dalam template sobat blogger secara manual. Begini caranya :
- Pergi ke Template> Edit HTML (untuk antarmuka lama klik Desain> Edit HTML) dan cari tag
- Simpan template sobat blogger.
Google Analytics akan membutuhkan waktu 24 jam melakukan perayapan data sebelum data pertama sobat blogger muncul di akun sobat blogger. Ini karena Google Analytics melaporkan update setiap 24 jam.
Sumber:
http://lenterablogger.blogspot.com/2012/04/menambahkan-google-analytics-di-blog.html diakses hari Minggu, 27 Januari 2013, 14:41 WIB.
Google Analytics adalah layanan dari Google yang menampilkan statistik pengunjung sebuah situs web. Google Analytics dapat menelusuri pengunjung berdasarkan informasi halaman pengacu, termasuk mesin pencari, iklan, jaringan pay-per-click, email marketing, dan juga tautan yang terkandung dalam dokumen PDF. Jika diintegrasikan dengan AdWords,
Google Analytics juga bermanfaat untuk menganalisis efektfitas iklan
AdWords yang dipasang di Google. Dengan Google Analytics, pengguna dapat
mengetahui iklan dan kata kunci apa yang paling banyak merujuk ke situs web pengguna. Aplikasi Google Analytics dapat di akses melalui alamat http://google.com/analytics/. Google Analytics juga digunakan untuk mengetahui kepadatan trafik dari website/blog. Dengan menggunakan Google Analytics seseorang dapat membuat report tentang trafik website/blog dalam jangka waktu harian, mingguan, atau bulanan. Untuk mendaftar pada Google Analytics, seseorang hanya perlu memiliki akun Google.
Paket Google Analytics saat ini memiliki 2 macam yaitu yang standard dan juga paket Analytics Premium.
Untuk
Google Analytics Standard disediakan secara free/gratis oleh Google
agar dapat dipergunakan oleh kita selaku pemilik website/blog.
Dan
untuk paket Premium adalah paket Google Analytics yang berbayar per
tahunnya. Tentunya terdapat beberapa perbedaan fasilitas antara yang Standard dengan yang Premium.
Untuk lebih lengkapnya anda dapat melihat di http://www.google.com/
Sumber:
- http://id.wikipedia.org/wiki/Google_Analytics diakses hari Minggu, 27 Januari 2013, 13:48 WIB.
- http://productforums.google.com/forum/#!topic/adwords-id/bR7AnE5RBjI diakses hari Minggu, 27 Januari 2013, 13:47 WIB.
Sebagai seorang blogger, tentu saja anda disibukkan dengan berbagai
aktivitas edit blog, template dan posting maupun aktivitas lain
tentunya, seperti saya yang udah sekian lama vakum dikarenakan padatnya
aktifitas saya diluar blogging.
Ketika membuat sebuah website atau juga blog, biasanya di bagian footer ditampilkan Copyright ©, disertai tahun pertama kali web tersebut mulai online sampai tahun saat sekarang.
Bagi saya, yang menjadi hal yang merepotkan untuk saya lakukan adalah mengupdate bagian copyright pada blog jika
sudah masuk waktunya pergantian tahun. Karena faktor human error kita
menjadi lupa atau bahkan sama sekali tidak kita lakukan hingga tahun
copyright-nya menjadi kadaluwarsa. Memang keberadaan copyright di bagian
footer ini sering diabaikan namun jangan anggap sepele
untuk saya lakukan adalah mengupdate bagian copyright pada blog jika
sudah masuk waktunya pergantian tahun. Karena faktor human error kita
menjadi lupa atau bahkan sama sekali tidak kita lakukan hingga tahun
copyright-nya menjadi kadaluwarsa. Memang keberadaan copyright di bagian
footer ini sering diabaikan namun jangan anggap sepele
 hal tersebut.
hal tersebut.
Bagi yang belum tahu untuk mengganti tahun copyright secara otomatis pada tutorial sharing ini, mungkin setiap berganti tahun akan mengubahnya secara manual.
Kalo seperti itu, meskipun setahun sekali tetap saja agak merepotkan. Padahal kalo bisa membuatnya secara otomatis kenapa tidak dicoba untuk membuatnya berganti sacara otomatis.
Yang anda lihat di bagian paling bawah blog ini, Copyright yang terpasang di bagian footer memiliki susunan seperti ini:
Nickizoner - Copyright © 2008
Kalau sudah ketemu ganti pada bagian "Tahun" dengan script di bawah ini:
Ketika membuat sebuah website atau juga blog, biasanya di bagian footer ditampilkan Copyright ©, disertai tahun pertama kali web tersebut mulai online sampai tahun saat sekarang.
Bagi saya, yang menjadi hal yang merepotkan
 untuk saya lakukan adalah mengupdate bagian copyright pada blog jika
sudah masuk waktunya pergantian tahun. Karena faktor human error kita
menjadi lupa atau bahkan sama sekali tidak kita lakukan hingga tahun
copyright-nya menjadi kadaluwarsa. Memang keberadaan copyright di bagian
footer ini sering diabaikan namun jangan anggap sepele
untuk saya lakukan adalah mengupdate bagian copyright pada blog jika
sudah masuk waktunya pergantian tahun. Karena faktor human error kita
menjadi lupa atau bahkan sama sekali tidak kita lakukan hingga tahun
copyright-nya menjadi kadaluwarsa. Memang keberadaan copyright di bagian
footer ini sering diabaikan namun jangan anggap sepele
 hal tersebut.
hal tersebut. Bagi yang belum tahu untuk mengganti tahun copyright secara otomatis pada tutorial sharing ini, mungkin setiap berganti tahun akan mengubahnya secara manual.
Kalo seperti itu, meskipun setahun sekali tetap saja agak merepotkan. Padahal kalo bisa membuatnya secara otomatis kenapa tidak dicoba untuk membuatnya berganti sacara otomatis.
Yang anda lihat di bagian paling bawah blog ini, Copyright yang terpasang di bagian footer memiliki susunan seperti ini:
Nickizoner - Copyright © 2008
Kalau sudah ketemu ganti pada bagian "Tahun" dengan script di bawah ini:
Sehingga menjadi:
Masukkan alamat web blog Anda di "Ready to Burn?" ditemukan di Feedburner homepage dan di bagian bawah halaman di bagian Blog dan Podcast. Jika Anda berencana untuk menerbitkan podcast dengan umpan Blogger Anda, periksa "I am a podcaster" kotak. Klik Next ».
Pada "Welcome", pastikan judul dan alamat FeedBurner (URL) dari feed baru Anda adalah nilai-nilai yang Anda inginkan. Buat atau Masuk ke Akun FeedBurner Anda akan muncul halaman.
Bila Anda telah memberikan semua informasi yang diperlukan pada halaman ini, klik Activate Feed » sebuah halaman "Congrats" akan muncul.
Baca semua informasi pada "Congrats", kemudian klik Next » untuk melanjutkan dengan proses setup.
Jika Anda memilih "I am a podcaster" pada homepage, konfigurasi pilihan untuk layanan SmartCast akan muncul. Di sini Anda dapat menyediakan kategori dan informasi lainnya untuk iTunes, tambahkan pesan hak cipta, dan menyerahkan podcast Anda ke Yahoo! Search.
Jika Anda sudah selesai, klik Next ». Konfigurasi untuk layanan FeedBurner stats akan muncul.
Pada halaman konfigurasi statistik, pilih tingkat detail statistik umpan yang Anda inginkan.
Klik Next » untuk menyelesaikan proses setup dan masukkan antarmuka umpan manajemen FeedBurner.
Anda sekarang siap untuk membuat umpan FeedBurner Anda tersedia di situs Blogger Anda!
Pelacakan 100% dari lalu lintas feed Anda: Mengarahkan feed Blogger ke FeedBurner feed Anda.
Sumber:
http://support.google.com/feedburner/answer/78465 diakses hari Sabtu, 26 Januari 2013, 22:41 WIB. (Diterjemahkan oleh http://translate.google.com)
Pada "Welcome", pastikan judul dan alamat FeedBurner (URL) dari feed baru Anda adalah nilai-nilai yang Anda inginkan. Buat atau Masuk ke Akun FeedBurner Anda akan muncul halaman.
Bila Anda telah memberikan semua informasi yang diperlukan pada halaman ini, klik Activate Feed » sebuah halaman "Congrats" akan muncul.
Baca semua informasi pada "Congrats", kemudian klik Next » untuk melanjutkan dengan proses setup.
Jika Anda memilih "I am a podcaster" pada homepage, konfigurasi pilihan untuk layanan SmartCast akan muncul. Di sini Anda dapat menyediakan kategori dan informasi lainnya untuk iTunes, tambahkan pesan hak cipta, dan menyerahkan podcast Anda ke Yahoo! Search.
Jika Anda sudah selesai, klik Next ». Konfigurasi untuk layanan FeedBurner stats akan muncul.
Pada halaman konfigurasi statistik, pilih tingkat detail statistik umpan yang Anda inginkan.
Klik Next » untuk menyelesaikan proses setup dan masukkan antarmuka umpan manajemen FeedBurner.
Anda sekarang siap untuk membuat umpan FeedBurner Anda tersedia di situs Blogger Anda!
Pelacakan 100% dari lalu lintas feed Anda: Mengarahkan feed Blogger ke FeedBurner feed Anda.
Sumber:
http://support.google.com/feedburner/answer/78465 diakses hari Sabtu, 26 Januari 2013, 22:41 WIB. (Diterjemahkan oleh http://translate.google.com)
Pelajari cara untuk menghasilkan petasitus lengkap blog Blogger Anda menggunakan generator sitemap online dan menyerahkan petasitus XML untuk Google melalui robots.txt.
File XML Sitemap adalah seperti sebuah direktori dari semua halaman web yang ada di website atau blog Anda. Search engine seperti Google dan Bing dapat menggunakan file sitemap untuk menemukan halaman di situs Anda bahwa bots pencarian mungkin diabaikan selama perayapan (pengindeksan) secara reguler.
File XML Sitemap adalah seperti sebuah direktori dari semua halaman web yang ada di website atau blog Anda. Search engine seperti Google dan Bing dapat menggunakan file sitemap untuk menemukan halaman di situs Anda bahwa bots pencarian mungkin diabaikan selama perayapan (pengindeksan) secara reguler.
Masalah dengan File-file Petasitus Blogger
Sebuah file petasitus lengkap harus menyebutkan semua halaman dari sebuah situs tapi itu tidak terjadi jika blog Anda di-host di Blogger.Tampilan awal file XML petasitus dari setiap blog Blogger akan memiliki hanya 26 posting blog terbaru - klik disini untuk lihat contoh.
Itu karena keterbatasan beberapa halaman blog Anda lebih tua, yang hilang dalam file XML petasitus standar, mungkin tidak pernah dapat diindeks di mesin pencari. Namun ada solusi sederhana untuk memperbaiki masalah ini.
Menghasilkan Petasitus Lengkap untuk Blog Blogger Anda
Bagian ini berlaku untuk kedua jenis blog pada Blogger, Blogger biasa (yang menggunakan alamat. Blogspot.com) dan juga host pribadi Blogger blog yang menggunakan domain kustom (seperti postsecret.com).
Inilah yang perlu Anda lakukan untuk mengekspos struktur situs lengkap blog Anda ke mesin pencari dengan bantuan sebuah sitemap XML.
Buka Sitemap Generator dan ketik alamat lengkap dari blog blogspot Anda (atau host pribadi blog Anda di Blogger). Klik tombol Generate Sitemap dan alat ini langsung akan menghasilkan teks yang diperlukan untuk petasitus Anda. Menyalin seluruh teks yang dihasilkan ke clipboard Anda (lihat gambar di bawah).
Inilah yang perlu Anda lakukan untuk mengekspos struktur situs lengkap blog Anda ke mesin pencari dengan bantuan sebuah sitemap XML.
Buka Sitemap Generator dan ketik alamat lengkap dari blog blogspot Anda (atau host pribadi blog Anda di Blogger). Klik tombol Generate Sitemap dan alat ini langsung akan menghasilkan teks yang diperlukan untuk petasitus Anda. Menyalin seluruh teks yang dihasilkan ke clipboard Anda (lihat gambar di bawah).
Selanjutnya pergi ke dashboard Blogger Anda dan di pilihan Pengaturan - Preferensi Pencarian > robots.txt memungkinkan pilihan Custom (tersedia dalam perayapan dan bagian pengindeksan). Tempel teks clipboard di sini dan menyimpan perubahan.
Dan kita selesai. Search engine otomatis akan menemukan file XML petasitus Anda melalui file robots.txt dan Anda tidak perlu ping secara manual.
Dan kita selesai. Search engine otomatis akan menemukan file XML petasitus Anda melalui file robots.txt dan Anda tidak perlu ping secara manual.
Catatan:
Jika Anda ingin beralih dari Blogger ke Wordpress, itu masih dapat dilakukan dengan mengirimkan Petasitus XML blog Blogspot lama Anda yang akan membantu mesin pencari menemukan posting baru blog WordPress dan halaman.
Sumber:
http://www.labnol.org/internet/submit-blogger-sitemap-to-google/10149/ diakses hari Sabtu, 26 Januari 2013, 10:47 WIB. (Diterjemahkan oleh http://translate.google.com)
Misalnya ada yang berhasil meretas akun blog sobat. Tentu sobat akan berusaha untuk mengklaim kembali akun email Google sobat dari sang peretas. Entah itu dengan melalui Google atau metode
lainnya. Tapi bagaimana kalau semua posting yang susah payah sobat buat
sudah hilang? Stress bin pusing 7 keliling bin sakit jiwa jadinya.
Melakukan backup rutin tidak ada salahnya. Jika sobat ingin melakukan backup ikuti prosedur sederhana berikut ini:
- Masuk ke akun blogger.com sobat
- Pilih blog yang ingin di backup dan masuki menu SETELAN
- Pilih sub menu LAINNYA
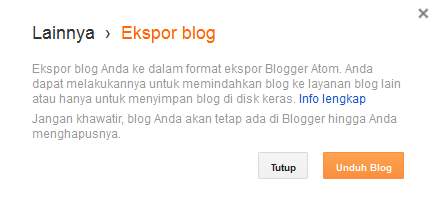
- Pilih EKSPOR BLOG pada ALAT BLOG

- Akan muncul tampilan seperti di bawah ini. Klik UNDUH BLOG

- File akan tersimpan di komputer sobat dalam format .xml seperti contoh di bawah ini
- Untuk melakukan upload file yang tadi sobat unduh untuk backup, cukup dengan membuka kembali ke ALAT BLOG di atas dan klik IMPOR BLOG.
- Akan ada tampilan seperti gambar di bawah

- Silahkan telusuri di mana file backup tadi sobat simpan
- Masukkan kode verifikasi captcha
- Beri tanda centang pada "Terbitkan semua entri yang diimpor secara otomatis"
- Klik IMPOR BLOG
- Tunggu beberapa saat sampai proses impor selesai.
Dengan demikian sobat sudah mengetahui semua tahap untuk menyimpan data sobat ke komputer dan mengunggahnya kembali. Pengetahuan seperti ini
sangat penting, walaupun sobat berharap tidak akan pernah menggunakannya.
Tapi bukankah lebih baik mencegah daripada mengobati?.... Happy
blogging!
Sumber:
http://trikmudahseo.blogspot.com/2012/08/bagaimana-cara-backup-data-blog.html diakses hari Kamis, 24 Januari 2013, 23:00 WIB.
Kali ini saya akan membagikan cara
upload file ke google code. Cara ini khusus bagi yang seneng upload dan
ga mau file2nya cepat ke hapus oleh pemilik hosting file. Oiya hampir
lupa kalau kita upload file di google code file bisa kita upload dan bisa di
download langsung / Direct Link. Di google code kita bisa
mendownload file yang sudah kita upload dengan kecepatan yang sangat
cepat seperti mediafire dan indowebster. Dan jika kita membuat page
google code maka kita akan di beri 5GB ruang untuk file yang akan kamu upload, jika kurang ya...! kamu bisa membuat page lagi dan mendapatkan 5GB lagi untuk ruang file kamu. Jika kamu ingin mengetahui bagai mana cara mebuat page google code dan cara uploadnya ikuti cara2nya sebagai berikut:
1. Sebelum membuat page googlecode kamu dianjurkan memiliki akun google terlebih dahulu. Jika sudah punya kamu Klik Disini

2. Setelah muncul seperti gambar di atas klik Create a new Project
3. Kamu dianjurkan untuk masuk menggunakan akun google kamu (seperti gambar di atas).

4. Isi kolom2nya, pada kolom Project name lihat penjelasan di bawah. Pada pilihan Version control system, Source code license, dan Project label(s) samakan saja seperti gambar di atas. Jika sudah Klik Create Project.
Penjelasan:
Project name harus di isi dengan tulisan kecil/huruf kecil semua.
Project name ini akan menentukan link page googlecode kamu contoh: jika
kamu memberi namanya filesaya maka link untuk menuju page googlecode
kamu adalah filesaya.googlecode.com.
Pada tahap ini Page Google code sudah terbuat.!
4. Berikut ini jika kamu ingin mengupload file ke project googlecode kamu. Klik tab Download kemudan klik New download (Seperti gambar di atas).

5. Setelah kamu mengklik New download maka akan muncul gambar seperti di atas. Isikan kolom Summary dan Description dengan tilisan sesuka kamu/sembarangan menulis terserah kamu. Pada pilihan File klik Telusuri dan cari file yang ingin kamu upload ke googlecode. Jika sudah klik Submit file.

6. Jika proses upload sudah selesai maka daftar file2 yang kamu upload akan muncul seperti gambar di atas.
Sudah selesai deh. Cukup mudah kan untuk membuat Project Googlecode. dan cara uploadnya sekian penjelasan dari saya semoga bermanfaat.!
Sumber:
http://fakriy.blogspot.com/2012/05/cara-upload-file-di-google-code.html diakses hari Kamis, 24 Januari 2013, 12:18 WIB.
Hai sobat nickizoner, setelah mengurusi dan memperbaiki beberapa artikel
yang error di blog ini, kali ini saya akan menyempatkan diri untuk
memposting artikel lagi, kali ini saya akan memposting tentang lanjutan
tutorial atau pengembangan dari tutorial yang pernah saya posting yang
berjudul :
1.) Baca Basmallah
2.) Login ke akun blogger anda
3.) Masuk ke Template > Edit Html
4.) Centang tanda expand template widget
5.) Cari kode ]]></b:skin>, lalu letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
6.) Setelah itu, anda cari lagi kode </head>. Letakkan kode dibawah ini tepat diatas kode </head>
7.) Sekarang anda tinggal memasangkan script readmore di bagian blog anda, silahkan cari kode <data:post.body/> ( Jika anda menemukan 2 kode, pilih kode yang pertama saja ) . Lalu ganti kode <data:post.body/> dengan kode dibawah ini
8.) Ganti Baca Selengkapnya dengan kata yang anda sukai
9.) Simpan Template dan lihat hasilnya
Sumber:
http://rizaldipriantama.blogspot.com/2012/12/cara-membuat-readmore-di-blog-versi-2.html diakses hari Kamis, 24 Januari 2013, 10:19 WIB.
Membuat “Read More…” atau “Baca Selengkapnya..” di Blogger
Nah, bedanya, kali ini scriptnya cukup mudah diterapkan pada template dan tidak perlu menambah script lagi ditiap entri pos secara manual, hanya tulisan yang akan diberi background. Tapi, kelebihan readmore jenis ini adalah dapat diberikannya fitur highlight yaitu fitur yang ketika disorot mouse akan berubah background. Penasaran ? Tertarik untuk mencoba ? mari kita bahas dan kupas tuntas di sini. Ikuti beberapa langkah di bawah ini1.) Baca Basmallah
2.) Login ke akun blogger anda
3.) Masuk ke Template > Edit Html
4.) Centang tanda expand template widget
5.) Cari kode ]]></b:skin>, lalu letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
Kode
.readmore-wrap{margin-bottom:5px;float:right;-moz-border-radius:4px 4px 4px 4px;-khtml-border-radius:4px 4px 4px 4px;-webkit-border-radius:2px 4px 4px 4px;border-radius:4px 4px 4px 4px;overflow:hidden;}a.readmore{color:#666;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpGuI5kEuhvKoSKZ4saCt_7DHSHjTwVIcjn9Ha1lLVAsT7fXid9UtlKo7Z-lYUHLOVkrw4w8MplDJyivGRnKxZQcxDmFmS-nXfh9H5HlwZiJWnxL5Gce7HqNTgNCjA-sCxRb1Tql5hdjpv/s1600/readmore-bg.png) left top repeat-x;border:1px solid #C4C4C4;padding:5px 14px;font-size:11px;line-height:11px;display:block;text-decoration:none;text-shadow:0 1px 0 #fff}a.readmore:hover{color:#fff;background:#1A90CB left -124px repeat-x;border:1px solid #333;text-decoration:none;text-shadow:0 1px 0 #222}
Kode
<script type='text/javascript'>
summary_noimg = 550;
summary_img = 500;
img_thumb_height = 150;
img_thumb_width = 200;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Kode
<p><b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><div expr:id='"summary" + data:post.id'><data:post.body/></div><script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script><div class='readmore-wrap'><a class='readmore' expr:href='data:post.url'>Baca Selengkapnya »</a></div></b:if></b:if><b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if><b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if></p>
9.) Simpan Template dan lihat hasilnya
Sumber:
http://rizaldipriantama.blogspot.com/2012/12/cara-membuat-readmore-di-blog-versi-2.html diakses hari Kamis, 24 Januari 2013, 10:19 WIB.
Istilah - istilah Dalam Blog Yang Perlu Kamu Ketahui
- Beberapa Istilah - istilah Dalam Blog yang perlu kamu ketahui
terutama kamu seorang blogger baru (newbie) yang ingin mengetahui
Istilah - istilah dalam blog, disini kamu bisa mengetahui arti -
artinya.
Berikut Istilah - istilah Dalam Blog :
2. Blogger
Sebutan bagi seseorang yang menulis di blog mereka.
3. Blogging
Kegiatan - kegiatan yang dilakukan dalam dunia Blog.
4. Blogroll
Merupakan fitur dari Blogger yang menampilkan Link - link tertentu sesuai yang mereka tambahkan. Fitur ini biasanya digunakan untuk Tukeran link sesama blogger.
5. Blogosphere
Istilah yang dipergunakan untuk menjelaskan dunia yang diciptakan oleh jaringan Blog.
6. Postingan
Suatu kegiatan oleh seorang Blogger untuk mengirimkan Artikel ke dalam Blognya.
7. Laman
Hampir sama dengan Postingan, tapi tulisan yang diketik di Laman, nantinya akan muncul tersendiri menjadi menu pada halaman Blog.
8. Komentar
Tempat yang dikhususkan untuk para pengunjung untuk memberikan komentar pada suatu postingan, bisa berupa saran, kritik, dan diskusi.
9. Komentar SPAM
Komentar yang ditulis semata-mata hanya untuk promosi atau memperoleh backlink dan komentar yang ditulis tidak bersangkutan dengan Postingan yang dibahas.
10. Traffic
Traffic adalah orang - orang yang mengunjungi blog kita atau yang biasa disebut dengan Pengunjung.
11. Anchor Text
Sebuah teks yang berisi link didalamnya, Misal : Tutorial Blog.
12. Backlink
Sebuah link yang terdapat pada blog lain yang menuju ke Blog kita.
13. Tata letak
Tata letak merupakan bagian dalam Blogger. Pada bagian ini berfungsi untuk menambahkan, menghapus atau mengatur letak Gadget/Widget dalam Blog.
14. Template
Suatu pola atau desain pada suatu Blog. Template ini berfungsi untuk mengatur tampilan blog.
15. HTML
Hyper Text Markup Language atau yang disingkat HTML ini adalah bahasa yang digunakan untuk membuat sebuah halaman web.
16. JavaScript
JavaScript adalah bahasa pemrograman yang khusus untuk halaman web agar halaman web terlihat lebih hidup.
17. SEO
Search Engine Optimization atau yang sering disebut SEO adalah sebuah usaha untuk mengoptimalkan sebuah situs agar mudah ditemukan/terindex oleh Mesin pencari seperti Google.
18. SERP
Merupakan kependekan dari Search Engine Result Page yang merupakan hasil pencarian terhadap mesin pencari (search engine). Misalnya Anda sedang melakukan pencarian di Google dengan menggunakan kata kunci yang Anda cari, kemudian akan muncul 10 hasil pencarian sesuai dengan kata kunci Anda tadi. Nah, Itulah yang dimaksud dengan SERP.
19. Keyword
Secara singkat, Keyword adalah Kata kunci. Yang merupakan kata/frasa yang diinput seseorang di mesin pencari (search engine). Contohnya, Anda mengetik di Google dengan menggunakan kata kunci "harga blackberry terbaru".
20. HomePage
Halaman utama/awal pada suatu web.
21. Header
Bagian paling atas halaman blog. Ini biasa digunakan untuk Menempatkan Judul dan Deskripsi Blog atau Logo Blog.
22. Sidebar
Kolom-kolom yang terdapat disisi blog. Biasanya digunakan untuk meletakkan Gadget/Widget tertentu.
23. Footer
Bagian paling bawah halaman blog.
24. Gadget
Kumpulan elemen atau fitur-fitur (gratis) yang sudah disediakan oleh Pihak Blogger.
25. Tag/Label
Tag/Label adalah sebuah kategori untuk mengelompokkan artikel (postingan) yang berhubungan yang telah terdapat di Blogger. Tujuan menampilkan label ini agar mempermudah pengunjung untuk menemukan Artikel yang sedang dicari.
26. Arsip
Merupakan gadget Blogger yang berfungsi untuk menampilkan terbaru berdasarkan hari, tanggal, bulan maupun tahun.
27. Favicon
Favicon merupakan singkatan dari Favorite Icon adalah sebuah ikon yang ditampilkan dengan logo sebuah web atau blog yang ditampilkan pada Address bar.
28. Followers
Gadget dari Blogger untuk mengikuti suatu blog.
29. CSS
CSS atau Cascading Style Sheet adalah salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam.
30. jQuery
Merupakan sebuah library JavaScript yang sangat ringkas dan sangat sederhana untuk memanipulasi komponen di dokumen HTML.
31. Feed
Feed sering disebut juga dengan Feed Web atau Feed News, adalah format data yang digunakan pada pengguna internet untuk berlangganan pada postingan suatu blog.
32. RSS
Merupakan singkatan dari Really Simple Syndication, adalah format yang digunakan untuk mengirimkan informasi dari sebuah web atau blog yang di update secara berkala.
33. XML
Merupakan singkatan dari eXtebsible Markup Language, adalah sebuah format teks sederhana yang diturunkan dari SGML, dan digunakan untuk memudahkan sindikasi informasi dengan menggunakan teknologi RSS.
34. Atom
Atom adalah sebuah format indikasi feed yang dikembangkan sebagai alternatif RSS. Atom memungkinkan seseorang mendapatkan update artikel dari sebuah web atau blog.
35. Ping
Ping merupakan singkatan dari Packet Internet Gopher, yaitu sebuah tool jaringan komputer yang digunakan untuk menguji apakah sebuah komputer atau hosting bisa dibuka di internet. Dalam dunia blogger, ping merupakan tindakan mengirimkan pesan jaringan ke suatu server untuk menginformasikan bahwa blog kita telah di update.
36. Pro Blogger
Seorang blogger profesional atau yang sudah berpengalaman dalam dunia Blogging.
37. URL
Merupakan singkatan dari Uniform Resource Locator, rangkaian karakter menurut format dan standar tertentu, yang digunakan untuk menunjukkan alamat link tertentu. Misal : http://nickizoner.blogspot.com.
38. Link
Alamat URL yang terdapat pada teks atau gambar.
39. Alexa Rank
Sebuah peringkat website yang dibuat oleh situs Alexa.com. Alexa Rank menampilkan peringkat website berdasarkan trafik pengguna internet yang memasang Toolbar Alexa pada browser mereka. Bila nilai angka pada Alexa Rank blog kita semakin kecil, maka akan semakin bagus.
40. PageRank
PageRank merupakan cara (algoritma) untuk memberikan peringkat pada halaman web yang mencerminkan seberapa penting halaman web tersebut dengan halaman web lainnya. PageRank digunakan pada mesin pencari (search engine) seperti Google. Skor PageRank berkisar antara 0 - 10. Bila nilai angkanya semakin besar, maka akan semakin bagus.
41. Domain
Domain adalah nama unik yang diberikan untuk mengidentifikasi nama server komputer seperti web server atau email server pada jaringan komputer atau internet.
42. Hosting
Tempat atau jasa internet untuk membuat halaman website yang telah anda buat menjadi online dan bisa diakses oleh orang lain.
43. Plug-In
Sebuah modul program komputer atau alat yang berinteraksi dengan yang lain untuk menambahkan fungsi tambahan yang spesifik, atau mendukung format file yang spesifik.
44. Social Bookmarking
Suatu web untuk menyimpan, mengelola, dan berbagi alamat situs yang dianggap favorite.
45. Social Network
Layanan web yang menyediakan kumpulan cara yang beragam untuk mempermudah pengguna (user) untuk berinteraksi, seperti chat, email, video, blog dan Lain - lain.
46. Social Media
Sebuah media online, dengan para penggunanya bisa dengan mudah berpartisipasi, berbagi dan menciptakan isi meliputi blog, jejaring sosial, wiki, forum dan dunia virtual.
47. Black Hat SEO
Suatu teknik yang dipergunakan oleh seorang webmaster untuk mengoptimasi web atau blog mereka dengan cara ilegal yang melanggar peraturan (TOS) yang ditetapkan mesin pencari (search engine) seperti Google.
48. White Hat SEO
Suatu teknik yang dipergunakan oleh seorang webmaster untuk mengoptimasi web atau blog mereka dengan cara legal dan tidak melanggar peraturan (TOS) yang ditetapkan oleh search engine.
49. Duplicate Content
Konten hasil duplikasi (biasanya berupa teks/artikel) dalam sebuah situs atau blog.
50. Subscriber
Pengunjung yang berlangganan kepada suatu web atau blog, bisa melalui RSS Feed, Email ataupun Atom.
51. Niche Blog
Suatu kata/frase untunk topik atau subjek bahasan tertentu yang terfokus dan diminati oleh kalangan tertentu.
52. Dummy Blog
Merupakan situs atau blog yang bertujuan hanya untuk memperoleh backlink untuk blog utama.
Sumber:
http://tutorial-blogz.blogspot.com/2012/12/istilah-istilah-dalam-blog-yang-perlu.html# diakses hari Minggu, 20 Januari 2013, 19:56 WIB.
Berikut Istilah - istilah Dalam Blog :
1. BlogBlog merupakan kependekan dari Weblog yang merupakan bentuk aplikasi web yang menyerupai tulisan-tulisan pada sebuah halaman web umum.
2. Blogger
Sebutan bagi seseorang yang menulis di blog mereka.
3. Blogging
Kegiatan - kegiatan yang dilakukan dalam dunia Blog.
4. Blogroll
Merupakan fitur dari Blogger yang menampilkan Link - link tertentu sesuai yang mereka tambahkan. Fitur ini biasanya digunakan untuk Tukeran link sesama blogger.
5. Blogosphere
Istilah yang dipergunakan untuk menjelaskan dunia yang diciptakan oleh jaringan Blog.
6. Postingan
Suatu kegiatan oleh seorang Blogger untuk mengirimkan Artikel ke dalam Blognya.
7. Laman
Hampir sama dengan Postingan, tapi tulisan yang diketik di Laman, nantinya akan muncul tersendiri menjadi menu pada halaman Blog.
8. Komentar
Tempat yang dikhususkan untuk para pengunjung untuk memberikan komentar pada suatu postingan, bisa berupa saran, kritik, dan diskusi.
9. Komentar SPAM
Komentar yang ditulis semata-mata hanya untuk promosi atau memperoleh backlink dan komentar yang ditulis tidak bersangkutan dengan Postingan yang dibahas.
10. Traffic
Traffic adalah orang - orang yang mengunjungi blog kita atau yang biasa disebut dengan Pengunjung.
11. Anchor Text
Sebuah teks yang berisi link didalamnya, Misal : Tutorial Blog.
12. Backlink
Sebuah link yang terdapat pada blog lain yang menuju ke Blog kita.
13. Tata letak
Tata letak merupakan bagian dalam Blogger. Pada bagian ini berfungsi untuk menambahkan, menghapus atau mengatur letak Gadget/Widget dalam Blog.
14. Template
Suatu pola atau desain pada suatu Blog. Template ini berfungsi untuk mengatur tampilan blog.
15. HTML
Hyper Text Markup Language atau yang disingkat HTML ini adalah bahasa yang digunakan untuk membuat sebuah halaman web.
16. JavaScript
JavaScript adalah bahasa pemrograman yang khusus untuk halaman web agar halaman web terlihat lebih hidup.
17. SEO
Search Engine Optimization atau yang sering disebut SEO adalah sebuah usaha untuk mengoptimalkan sebuah situs agar mudah ditemukan/terindex oleh Mesin pencari seperti Google.
18. SERP
Merupakan kependekan dari Search Engine Result Page yang merupakan hasil pencarian terhadap mesin pencari (search engine). Misalnya Anda sedang melakukan pencarian di Google dengan menggunakan kata kunci yang Anda cari, kemudian akan muncul 10 hasil pencarian sesuai dengan kata kunci Anda tadi. Nah, Itulah yang dimaksud dengan SERP.
19. Keyword
Secara singkat, Keyword adalah Kata kunci. Yang merupakan kata/frasa yang diinput seseorang di mesin pencari (search engine). Contohnya, Anda mengetik di Google dengan menggunakan kata kunci "harga blackberry terbaru".
20. HomePage
Halaman utama/awal pada suatu web.
21. Header
Bagian paling atas halaman blog. Ini biasa digunakan untuk Menempatkan Judul dan Deskripsi Blog atau Logo Blog.
22. Sidebar
Kolom-kolom yang terdapat disisi blog. Biasanya digunakan untuk meletakkan Gadget/Widget tertentu.
23. Footer
Bagian paling bawah halaman blog.
24. Gadget
Kumpulan elemen atau fitur-fitur (gratis) yang sudah disediakan oleh Pihak Blogger.
25. Tag/Label
Tag/Label adalah sebuah kategori untuk mengelompokkan artikel (postingan) yang berhubungan yang telah terdapat di Blogger. Tujuan menampilkan label ini agar mempermudah pengunjung untuk menemukan Artikel yang sedang dicari.
26. Arsip
Merupakan gadget Blogger yang berfungsi untuk menampilkan terbaru berdasarkan hari, tanggal, bulan maupun tahun.
27. Favicon
Favicon merupakan singkatan dari Favorite Icon adalah sebuah ikon yang ditampilkan dengan logo sebuah web atau blog yang ditampilkan pada Address bar.
28. Followers
Gadget dari Blogger untuk mengikuti suatu blog.
29. CSS
CSS atau Cascading Style Sheet adalah salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam.
30. jQuery
Merupakan sebuah library JavaScript yang sangat ringkas dan sangat sederhana untuk memanipulasi komponen di dokumen HTML.
31. Feed
Feed sering disebut juga dengan Feed Web atau Feed News, adalah format data yang digunakan pada pengguna internet untuk berlangganan pada postingan suatu blog.
32. RSS
Merupakan singkatan dari Really Simple Syndication, adalah format yang digunakan untuk mengirimkan informasi dari sebuah web atau blog yang di update secara berkala.
33. XML
Merupakan singkatan dari eXtebsible Markup Language, adalah sebuah format teks sederhana yang diturunkan dari SGML, dan digunakan untuk memudahkan sindikasi informasi dengan menggunakan teknologi RSS.
34. Atom
Atom adalah sebuah format indikasi feed yang dikembangkan sebagai alternatif RSS. Atom memungkinkan seseorang mendapatkan update artikel dari sebuah web atau blog.
35. Ping
Ping merupakan singkatan dari Packet Internet Gopher, yaitu sebuah tool jaringan komputer yang digunakan untuk menguji apakah sebuah komputer atau hosting bisa dibuka di internet. Dalam dunia blogger, ping merupakan tindakan mengirimkan pesan jaringan ke suatu server untuk menginformasikan bahwa blog kita telah di update.
36. Pro Blogger
Seorang blogger profesional atau yang sudah berpengalaman dalam dunia Blogging.
37. URL
Merupakan singkatan dari Uniform Resource Locator, rangkaian karakter menurut format dan standar tertentu, yang digunakan untuk menunjukkan alamat link tertentu. Misal : http://nickizoner.blogspot.com.
38. Link
Alamat URL yang terdapat pada teks atau gambar.
39. Alexa Rank
Sebuah peringkat website yang dibuat oleh situs Alexa.com. Alexa Rank menampilkan peringkat website berdasarkan trafik pengguna internet yang memasang Toolbar Alexa pada browser mereka. Bila nilai angka pada Alexa Rank blog kita semakin kecil, maka akan semakin bagus.
40. PageRank
PageRank merupakan cara (algoritma) untuk memberikan peringkat pada halaman web yang mencerminkan seberapa penting halaman web tersebut dengan halaman web lainnya. PageRank digunakan pada mesin pencari (search engine) seperti Google. Skor PageRank berkisar antara 0 - 10. Bila nilai angkanya semakin besar, maka akan semakin bagus.
41. Domain
Domain adalah nama unik yang diberikan untuk mengidentifikasi nama server komputer seperti web server atau email server pada jaringan komputer atau internet.
42. Hosting
Tempat atau jasa internet untuk membuat halaman website yang telah anda buat menjadi online dan bisa diakses oleh orang lain.
43. Plug-In
Sebuah modul program komputer atau alat yang berinteraksi dengan yang lain untuk menambahkan fungsi tambahan yang spesifik, atau mendukung format file yang spesifik.
44. Social Bookmarking
Suatu web untuk menyimpan, mengelola, dan berbagi alamat situs yang dianggap favorite.
45. Social Network
Layanan web yang menyediakan kumpulan cara yang beragam untuk mempermudah pengguna (user) untuk berinteraksi, seperti chat, email, video, blog dan Lain - lain.
46. Social Media
Sebuah media online, dengan para penggunanya bisa dengan mudah berpartisipasi, berbagi dan menciptakan isi meliputi blog, jejaring sosial, wiki, forum dan dunia virtual.
47. Black Hat SEO
Suatu teknik yang dipergunakan oleh seorang webmaster untuk mengoptimasi web atau blog mereka dengan cara ilegal yang melanggar peraturan (TOS) yang ditetapkan mesin pencari (search engine) seperti Google.
48. White Hat SEO
Suatu teknik yang dipergunakan oleh seorang webmaster untuk mengoptimasi web atau blog mereka dengan cara legal dan tidak melanggar peraturan (TOS) yang ditetapkan oleh search engine.
49. Duplicate Content
Konten hasil duplikasi (biasanya berupa teks/artikel) dalam sebuah situs atau blog.
50. Subscriber
Pengunjung yang berlangganan kepada suatu web atau blog, bisa melalui RSS Feed, Email ataupun Atom.
51. Niche Blog
Suatu kata/frase untunk topik atau subjek bahasan tertentu yang terfokus dan diminati oleh kalangan tertentu.
52. Dummy Blog
Merupakan situs atau blog yang bertujuan hanya untuk memperoleh backlink untuk blog utama.
Sumber:
http://tutorial-blogz.blogspot.com/2012/12/istilah-istilah-dalam-blog-yang-perlu.html# diakses hari Minggu, 20 Januari 2013, 19:56 WIB.
Cara Membuat Rating Bintang Rich Snippet di Google - Rating Bintang Rich Snippet maksudnya adalah membuat bintang lima beserta dengan foto profil Google Plus. Fungsinya adalah menampilkan Bintang lima pada setiap artikel - artikel blog kita pada saat di-search di mesin pencari Google.
Berikut Langkah - langkah Cara Membuat Rating Bintang Rich Snippet di Google :
1. Login ke Blogger
2. Masuk ke Template, Edit HTML lalu klik Lanjutkan
3. Centang "Expand Template Widget"
4. Cari kode <data:post.body/>, lalu Copy kode berikut tepat dibawah kode tadi.
Keterangan :
Kode yang warna merah adalah URL Foto Profil Google+ saya, kamu bisa ganti dengan URL Foto kamu sendiri.
Kode yang warna biru adalah URL Google+, ganti dengan url Google+ kamu.
Kode yang warna hijau, kamu bisa menggantinya dengan kata - kata sesuai keinginan kamu.
5. Simpan Template.
Bila sudah silahkan cek di http://www.google.com/webmasters/tools/richsnippets (masukkan url postingan sobat, lalu klik preview) kalau disearch di-google mungkin belum ada, tunggulah beberapa saat atau sampai 1 hari atau 2 hari kemudian.
Sumber:
http://tutorial-blogz.blogspot.com/2012/07/cara-membuat-rating-bintang-rich.html# diakses hari Minggu, 20 Januari 2013, 01:04 WIB.
Berikut Langkah - langkah Cara Membuat Rating Bintang Rich Snippet di Google :
1. Login ke Blogger
2. Masuk ke Template, Edit HTML lalu klik Lanjutkan
3. Centang "Expand Template Widget"
4. Cari kode <data:post.body/>, lalu Copy kode berikut tepat dibawah kode tadi.
Keterangan :
Kode yang warna merah adalah URL Foto Profil Google+ saya, kamu bisa ganti dengan URL Foto kamu sendiri.
Kode yang warna biru adalah URL Google+, ganti dengan url Google+ kamu.
Kode yang warna hijau, kamu bisa menggantinya dengan kata - kata sesuai keinginan kamu.
5. Simpan Template.
Bila sudah silahkan cek di http://www.google.com/webmasters/tools/richsnippets (masukkan url postingan sobat, lalu klik preview) kalau disearch di-google mungkin belum ada, tunggulah beberapa saat atau sampai 1 hari atau 2 hari kemudian.
Sumber:
http://tutorial-blogz.blogspot.com/2012/07/cara-membuat-rating-bintang-rich.html# diakses hari Minggu, 20 Januari 2013, 01:04 WIB.
Halo sobat nickizoner, pada kesempatan ini saya akan mengulas tentang membuat "Read More..." atau "Baca Selengkapnya..." pada beranda blogger. Bagi yang belum mengetahui caranya silahkan ikuti langkah-langkahnya berikut ini.
Caranya:
http://www.isnaini.com/2007/03/08/membuat-read-more-atau-baca-selengkapnya-di-blogger-baru diakses hari Sabtu, 19 Januari 2013, 22:15 WIB
Caranya:
- Login ke blogger.com, pilih blog yang pengen kamu edit, klik link Layout kemudian masuk ke Edit HTML
- Untuk bisa ngedit template secara keseluruhan, kamu harus centang/tandai/aktifkan Expand Widget Templates
- Masukkan kode berikut sebelum tag
</head>atau tepat sesudah kode} ]]></b:skin>seperti ini:<style><b:if cond='data:blog.pageType == "item"'>span.fullpost {display:inline;}<b:else/>span.fullpost {display:none;}</b:if></style> - Selanjutnya mengatur supaya postingan terpotong, cari kode
<p><data:post.body/></p>dalam template kamu dan tambahkan kode berikut tepat dibawahnya:<b:if cond='data:blog.pageType != "item"'><a expr:href='data:post.url'> Baca Selengkapnya..</a></b:if> - Nah supaya terpotong, setiap kali kamu posting, klik pada bagian posting dimana kamu pengen tulisan Read More.. muncul, dan ketik
<span class="fullpost">sisa postingan sampai selesai</span>. Untuk menmbahkan kode ini, ketika posting kamu harus dalam mode Edit HTML bukan Compose Contoh penulisan posting:
Ini adalah awal berita yang ingin saya potong karena terlalu panjang kalo postingan muncul semua, oleh karena itu saya perlu memotong berita sampai disini saja.
Hasil akhir postingan akan seperti ini:<span class="fullpost">Dan ini adalah sisa postingan saya yang akan saya sembunyikan dan hanya muncul pada saat post page atau link Baca Selengkapnya.. diklik</span>
Ini adalah awal berita yang ingin saya potong karena terlalu panjang kalo postingan muncul semua, oleh karena itu saya perlu memotong berita sampai disini saja. Baca Selengkapnya...
Selamat Mencoba!
http://www.isnaini.com/2007/03/08/membuat-read-more-atau-baca-selengkapnya-di-blogger-baru diakses hari Sabtu, 19 Januari 2013, 22:15 WIB
Ping Blog merupakan metode agar cepat di-index oleh search engine, cara agar artikel blog cepat ter-index oleh search engine salah satunya Ping Blog, namun hal yang perlu diperhatikan jangan terlalu berlebihan dalam ping blog atau terlalu sering atau mungkin setiap menit melakukan ping blog sobat karena akan membuat blog dianggap spam oleh search engine. Dalam kesempatan kali ini akan membahas web yang menyediakan jasa ping blog. Berikut web yang menyediakan jasa Ping agar Blog cepat ter-index oleh search engine.
1. http://sitesubmiturl.com
2. http://blogsearch.google.com/ping
3. http://www.blogpingtool.com/
4. http://pingomatic.com/
5. http://mypagerank.net/service_pingservice_index
6. http://www.blogpingtool.com/
7. http://www.totalping.com/
8. http://www.pingmyblog.com/
9. http://pingler.com/
10. http://www.ping-fast.com
11. http://www.auto-ping.com
Sebenarnya masih banyak lagi web jasa penyedia ping, jika sobat ingin menambahkan Ping blog lain silahkan bisa dikomentar. Demikian Tutorial Ping Blog agar cepat di-index oleh search engine.
Sumber:
http://dubraw735.blogspot.com/2012/06/ping-blog-agar-cepat-di-index-oleh.html diakses hari Sabtu, 19 Januari 2013, 20:20 WIB.
1. http://sitesubmiturl.com
2. http://blogsearch.google.com/ping
3. http://www.blogpingtool.com/
4. http://pingomatic.com/
5. http://mypagerank.net/service_pingservice_index
6. http://www.blogpingtool.com/
7. http://www.totalping.com/
8. http://www.pingmyblog.com/
9. http://pingler.com/
10. http://www.ping-fast.com
11. http://www.auto-ping.com
Sebenarnya masih banyak lagi web jasa penyedia ping, jika sobat ingin menambahkan Ping blog lain silahkan bisa dikomentar. Demikian Tutorial Ping Blog agar cepat di-index oleh search engine.
Sumber:
http://dubraw735.blogspot.com/2012/06/ping-blog-agar-cepat-di-index-oleh.html diakses hari Sabtu, 19 Januari 2013, 20:20 WIB.
Social Media Bar Melayang Untuk Blogger
-Hai sobat nickizoner tutorial kali ini saya akan memberikan kepada anda social media bar melayang untuk blogger yang mungkin bisa anda coba juga (seperti yang saya pakai pada blog saya juga).
Langkah :
Sumber:
http://d-copy.blogspot.com/2013/01/social-media-bar-melayang-untuk-blogger.html diakses hari Sabtu, 19 Januari 2013, 17:14 WIB
-Hai sobat nickizoner tutorial kali ini saya akan memberikan kepada anda social media bar melayang untuk blogger yang mungkin bisa anda coba juga (seperti yang saya pakai pada blog saya juga).
Langkah :
- Buka akun Blogger Anda
- Masuk ke menu edit HTML
- Cari kode dibawah ini :
</body>
4. Diatasnya pastekan kode dbawah ini :
<!-- import Scripts -->Keterangan :
<script type="text/javascript" src="http://mybloggerlab.com/Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="http://mybloggerlab.com/Scripts/mblsocialbar.js"></script>
<div id="scolder">
<script type="text/javascript" src=" http://mbl-flipper-google-blogger.googlecode.com/files/socialflipmin.js"></script></div>
<link href='http://mybloggerlab.com/StyleSheet/mblsocialbar.css' rel='stylesheet' type='text/css'/>
<!-- MBL Social Media Bar For Blogger -->
<script type="text/javascript">
$(document).ready(function(){
$.mblSocialBar({
items: {
twitter: { url: '#', text: 'Follow me on twitter' },
facebook: { url: '#', text: 'Profile on facebook' },
rss: { url: '#', text: 'RSS Feed' },
google: { url: '#', text: 'Profile on google+' },
youtube: { url: '#', text: 'Profile on youtube' },
orkut: { url: '#', text: 'Profile on orkut' },
myspace: { url: '#', text: 'Profile on myspace' },
digg: { url: '#', text: 'Profile on digg' },
},
show: 8,
position: "left",
skin: "clear"
});
});
</script>
- Menambahkan URL : Ganti # dengan URL yang Anda inginkan.
- Perubahan posisi : Dalam rangka untuk mengubah posisi widget ganti position: "left" dengan posisi yang Anda inginkan. Bisa "right (kanan), top (atas), bottom (bawah)"
- Mengurangi tampilan media social : Anda bisa mengubah show: 8 dengan jumlah social media yang Anda inginkan.
- Perubahan background : Anda bisa mengubah backgound social media ini dengan warna gelap dengan mengubah skin: "clear" dengan "dark".
Sumber:
http://d-copy.blogspot.com/2013/01/social-media-bar-melayang-untuk-blogger.html diakses hari Sabtu, 19 Januari 2013, 17:14 WIB
Jumpa lagi nie sobat nickizoner,
hehe... Oh ya pada postingan kali ini saya akan mencoba menjelaskan
kepada sobat tentang bagaimana cara membuat judul tulisan berjalan di atas
adress bar pada blog... Cara pembuatan Tulisan berjalan ini tidak
terlalu rumit kok, cukup dengan mengotak-atik sedikit kode CSS template.
Ok tanpa banyak cincong lagi, langsung saja menuju TeKaPe... hehe
1. Udah pasti langkah pertama adalah masuk ke Blogger.com
2. Masuk ke Menu Tata Letak > Edit HTML
3. Cari kode </head> dan pastekan script di bawah ini tepat di atas kode </head>
<script type='text/javascript'>
//<![CDATA[
msg = " ---:::Welcome to nickizoner.blogspot.com:::---";
msg = " -----:::Enjoy it:::-----" + msg;pos = 0;
function scrollMSG() {
document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;
if (pos > msg.length) pos = 0
window.setTimeout("scrollMSG()",100);
}
scrollMSG();
//]]>
</script>
4. Tulisan yang berwarna merah, silahkan ganti dengan kata-kata yang sobat inginkan..
5. Simpan Template...
Terima kasih semoga bermanfaat.
Sumber:
http://aneka-media.blogspot.com/2012/12/cara-membuat-tulisan-berjalan-di-atas.html diakses hari Sabtu, 19 Januari 2013, 13:08 WIB.
Cara Membuat Kotak Komentar Facebook Berdampingan atau Disamping Kotak Komentar Blogger - Mungkin udah banyak yang tau dan buat tutorial cara membuat kotak komentar facebook berdampingan dengan kotak komentar blogger.
Tapi belom semua tau cara paling mudah dan gak berbelit-belit seperti
yang akan saya utarakan dibawah ini. Atau mungkin ada yang belom tau apa
itu komentar facebook dan blogger berdampingan, bagi yang belom tau, Jadi gini kotak komentar yang biasa kita lihat di bawah postingan blog akan kita letakkan persis disebelah/disamping kotak komentar bawaan blogger. Belom ngerti juga? lihat aja kotak komentar dibawah postingan ini.
Caranya gampang kok, ikuti aja langkah-langkah membuat kotak komentar facebook berdampingan dengan kotak komentar blogger dibawah ini :
1. Login dulu ke akun Blogger kamu.
2. Pilih Rancangan lalu Edit HTML kemudian centang Expand Template Widget
3. Cari kode <div class='comments' id='comments'> kemudian copas kode di bawah ini, letakkan tepat di bawah kode <div class='comments' id='comments'> tadi.
Ket : Jika kode <div class='comments' id='comments'> ada 2, pastekan kode dibawah ini tepat dibawah kode <div class='comments' id='comments'> yang ke-2.
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments'
onclick='javascript:commentToggle("#blogger-comments");'
title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/></div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='Masukan ID Fb anda disini' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
<style>.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}</style>
4. Ganti tulisan warna merah (Masukkan ID Fb anda disini)
dengan ID facebook anda. Karna ID fb sudah diganti menjadi username,
untuk mengetahui ID anda silahkan pastekan link ini ke browser
anda https://graph.facebook.com/username (contoh http://www.facebook.com/NickizoneHomepage maka usernamenya NickizoneHomepage)
5. Setelah diganti Simpan Template anda dan lihat hasilnya.
Sumber:
http://karaokebatak.blogspot.com/2012/08/membuat-komentar-facebook-disamping.html# diakses hari Kamis, 17 Januari 2013, 22:55 WIB





























